With only a few exceptions, almost all of my work is carried out in a local web development environment, before it moves to a staging server, and then gets deployed to production.
At the moment I’m working on a 13-inch 2020 Macbook Pro M1.
On the Mac, I use the following setup and software:
- Laravel Valet, as a minimal local web server
- DBngin for running a local MySQL database server
- Sequel Ace, to interact with and manage databases
- iTerm 2 as my terminal replacement
- PHPStorm as my IDE
- Spatie Ray, for debugging code while I work
- Tinkerwell to tinker with code inside my website or app
- HELO, for previewing and debugging emails sent from my website or app
Minimal development environment
Laravel Valet is a very straightforward, minimal way to run websites locally. There’s no need to run Docker or Vagrant, no need to mess around with the /etc/hosts file, everything just works. I use a folder at ~/Sites to hold all of my local projects.
I’ve made one minor change from the default installation, and that’s to use .localhost as my local domain instead of .test.
I also use the naming convention of using the domain extension in the folder name, so, for example, the local folder for my website craigsimpson.scot is craigsimpson-scot.localhost .
DBngin is another very minimal solution for running a local MySQL database server, it runs in the system tray and needs little to no maintenance. I use the excellent, free, Sequel Ace app to manage and interact with my local databases, as well as remote ones when the need arises.
Command-line Comfortable
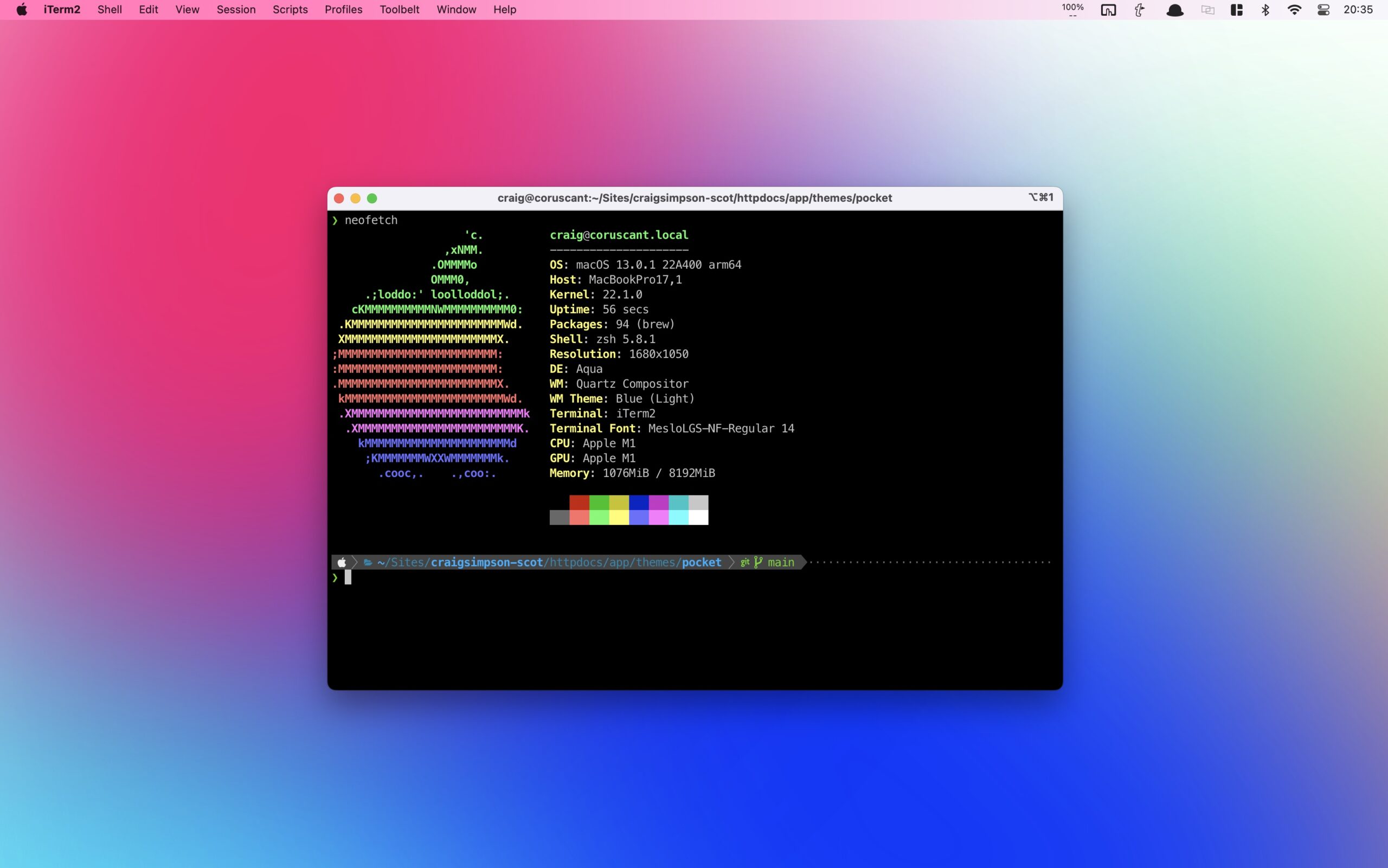
My terminal app of choice has been iTerm2 for some time. I like to use Z Shell, Oh My ZSH, and the wonderful Powerlevel10k theme. My terminal looks like this:

I use the terminal quite often throughout my day:
- Using Composer to install packages and manage projects
- Compiling CSS & JS using Webpack inside WordPress themes or Laravel projects
- Working with Git, creating branches, making commits and merges.
- Connecting to remote servers to clear caches or run deployments.
Professional development environment
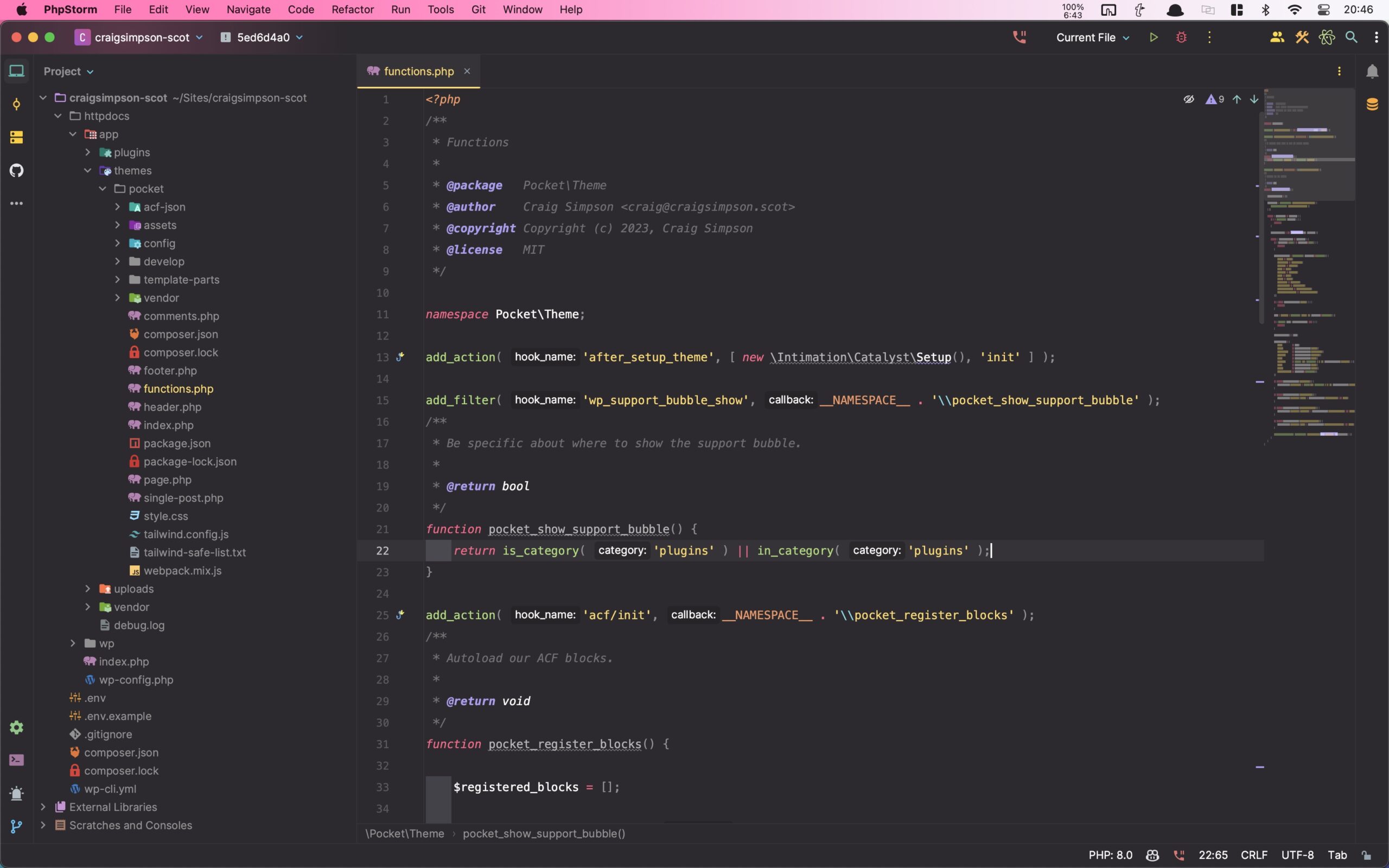
My web development productivity increased exponentially when I started using Jetbrains PHPStorm. I’ve been using it since 2016, and have it set up just the way I like it.

The default experience is good, but when you sprinkle in a few choice plugins from the marketplace, it becomes a powerhouse. Personally, I like to use:
- .env files support
- .ignore
- Alpine.js support
- Atom Material Icons
- CodeGlance Pro
- GitHub Copilot
- Ideolog
- Indent Rainbow
- Laravel Idea
- Monokai Pro Theme
- Tailwind CSS Smart Completions
Quality of life improvements
While I wouldn’t list Spatie Ray, Tinkerwell, or HELO as essential apps for my day-to-day work, they definitely make life easier, and they’ve saved me so much more time than their license fee.
Spatie Ray is a great way to debug a website or web app as you’re building it. You can use it to dump the contents of variables or debug problematic code by writing the results to the Ray window and inspecting them. It also provides a stack trace of any errors, so you can pinpoint the offending file and line number.
Tinkerwell allows you to run code inside your website or app without actually writing code inside your website or app. You can use it locally, or connect to a remote server over SSH, and write PHP code as if you’re working directly on the server.
For example, if I’m putting together a complex WP_Query to pick out very specific information, I can work in Tinkerwell to quickly run and test my code. No need to create a new file in the project, or run code by visiting it in the browser, as I would have done in years gone by.
HELO runs locally and can receive mail from your website or app, so you can easily preview it and debug it. It’s great if you’re creating a custom mail template and want to preview how it looks. You can also generate a share link, allowing previewing of the email outside of your local development environment.